Dentro da Compass há o programa de capacitação em UX. Através dele, profissionais de outras áreas podem migrar de carreira e se capacitarem em UX. Neste post, saiba como foi criado o app Tem aí pelos compassers Wesley e Gabriela durante a capacitação em UX realizada pelo Innovation Studio de UX da Compass.
Segundo eles, a ideia do app é auxiliar usuários com lista, estoque e economia nas compras de supermercado. Usando os conceitos do Double Diamond, o app seguiu todas as etapas de desenvolvimento até sua entrega. Ao final, foi realizado um teste de usabilidade e a validação dos conceitos aprendidos durante o programa de capacitação.
1. Descoberta
Esta é a primeira fase do Double Diamond e tem como objetivo pesquisa, levantamento de ideias, conhecer o problema, o negócio, o mercado, os usuários e suas respectivas necessidades.
Pesquisa e análise dos dados
Como pontapé inicial, foi enviado dentro do Innovation Studio de UX um questionário de pesquisa com perguntas para entender os hábitos dos usuários em relação a compras de supermercado.

Dados obtidos através do questionário de pesquisa
Através do questionário, foram obtidos insights sobre frequência de ida ao supermercado, dados sobre acompanhamento de promoções e costume em criar lista de supermercado. Todos esses dados são de grande importância para as futuras decisões e recursos que deverão auxiliar os usuários durante seu caminho até o supermercado.
Persona
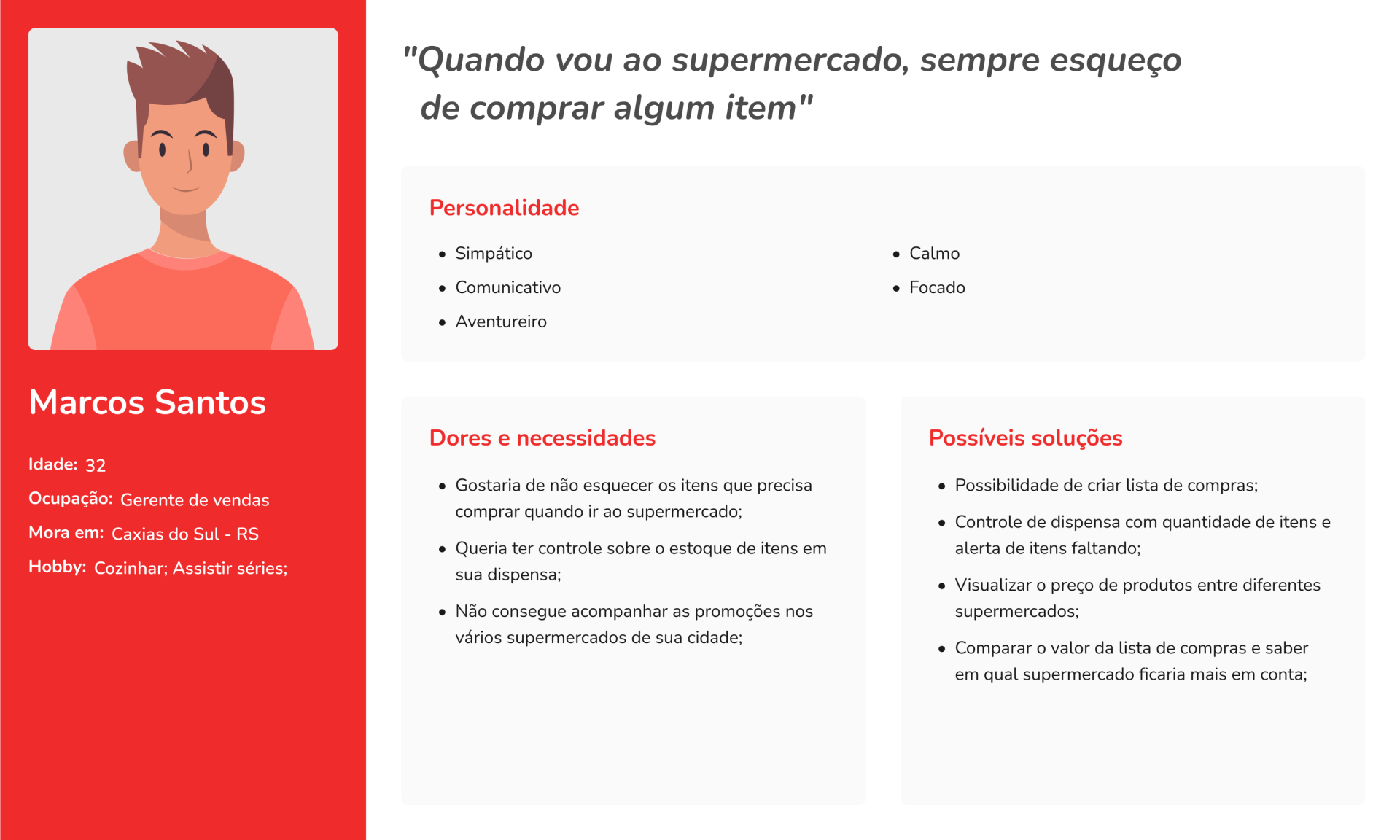
Através da análise dos dados da pesquisa, foi possível criar a persona.

Persona desenvolvida durante capacitação de UX
Benchmarking
Visando buscar referências no mercado e até mesmo possíveis vantagens, foi realizado Benchmarking com alguns concorrentes.
Através da análise dos concorrentes, foi obtido insights sobre fluxos para realização de tarefas como: criação e gerenciamento de listas de compras, envio de nota fiscal para atualização de preços de produtos e comparação de preços do mesmo produto entre diferentes supermercados.
2. Definição
Após obter as informações, é hora de definir o que é mais relevante para o negócio, de forma a entregar valor aos usuários.
Matriz CSD (certezas, suposições e dúvidas)
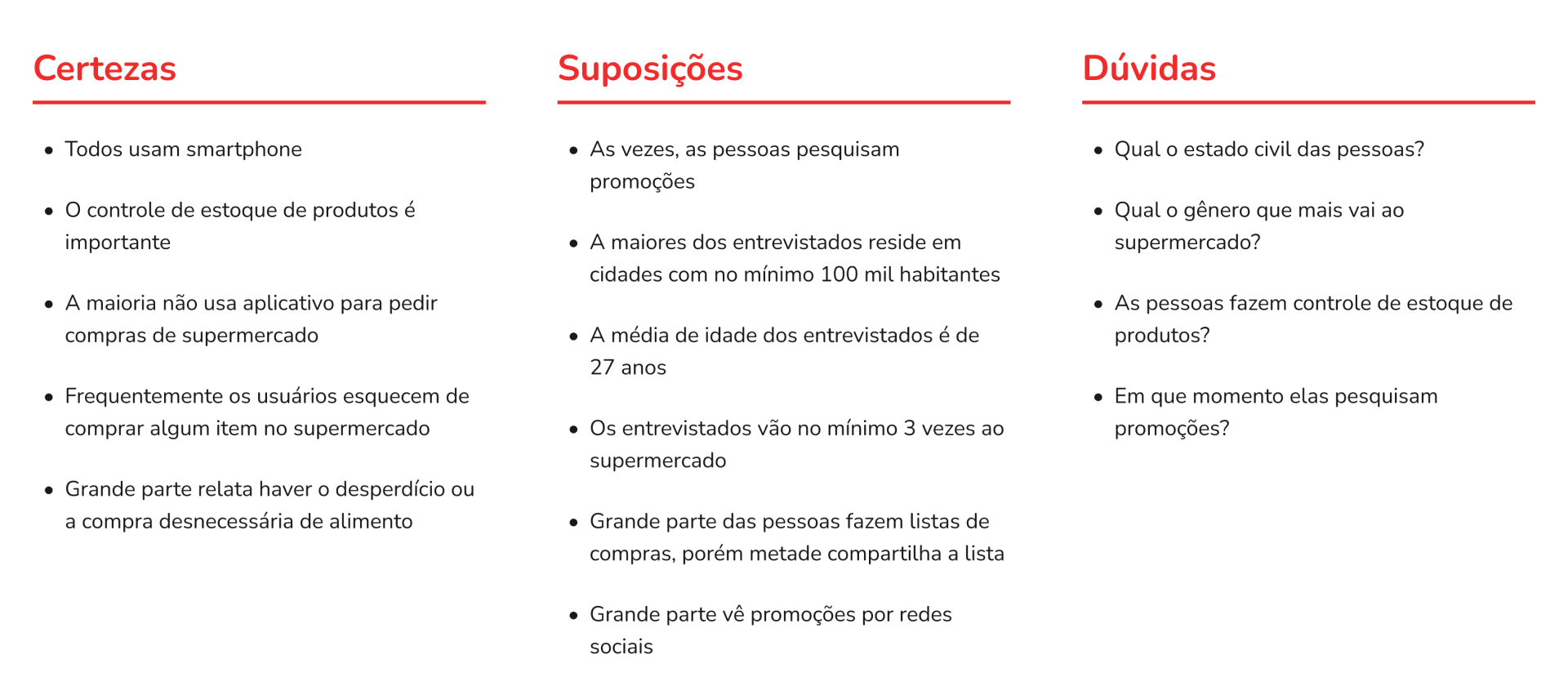
Através dos dados de pesquisa e insights da etapa anterior, foi desenvolvido a matriz de certezas, suposições e dúvidas.

Matriz CSD desenvolvido durante capacitação de UX
Com a Matriz CSD, foi percebido pontos de apoio que o app pode ajudar e ainda lacunas de pesquisa que poderiam ser solucionadas se o formulário de pesquisa abrangesse mais hábitos dos usuários.
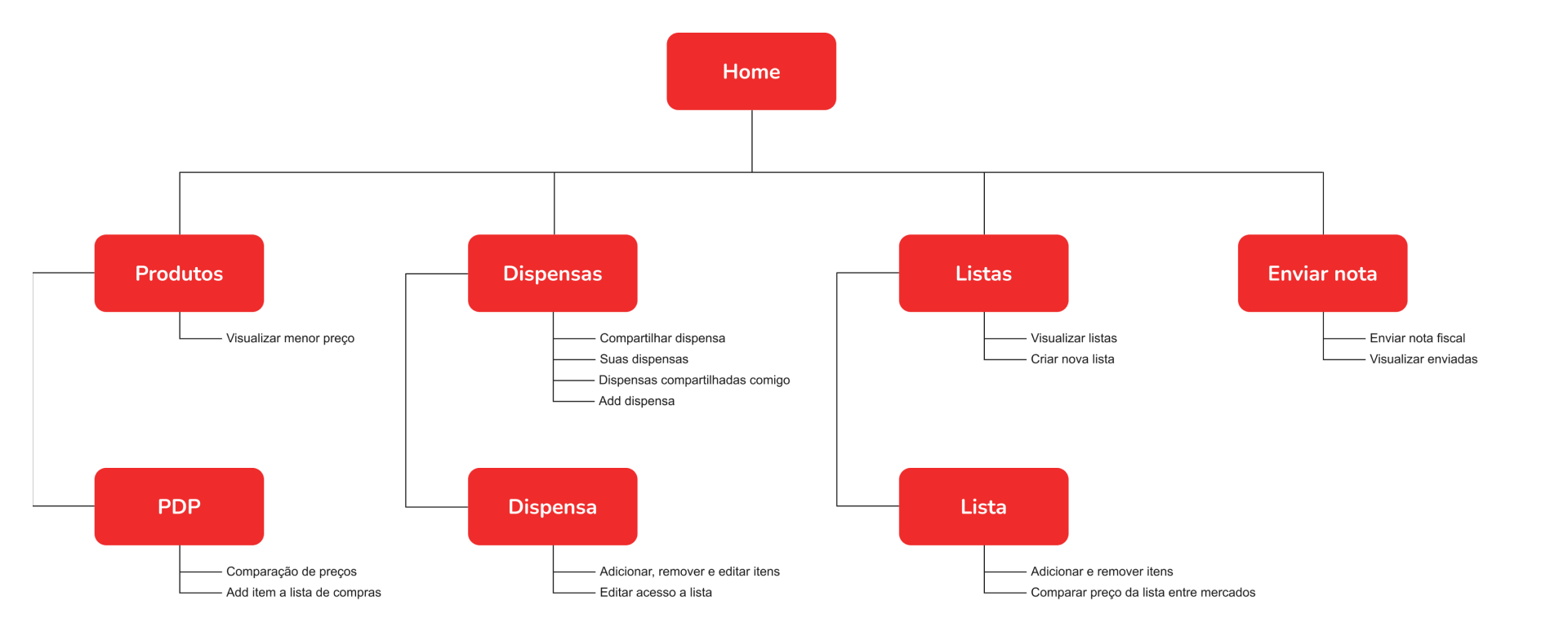
Sitemap
Com os dados em mãos foi possível idear soluções e transformar os insights em algo tangível. O sitemap foi criado considerando o fluxo que o usuário vai percorrer e as funcionalidades que poderá utilizar.

Sitemap desenvolvido durante capacitação de UX
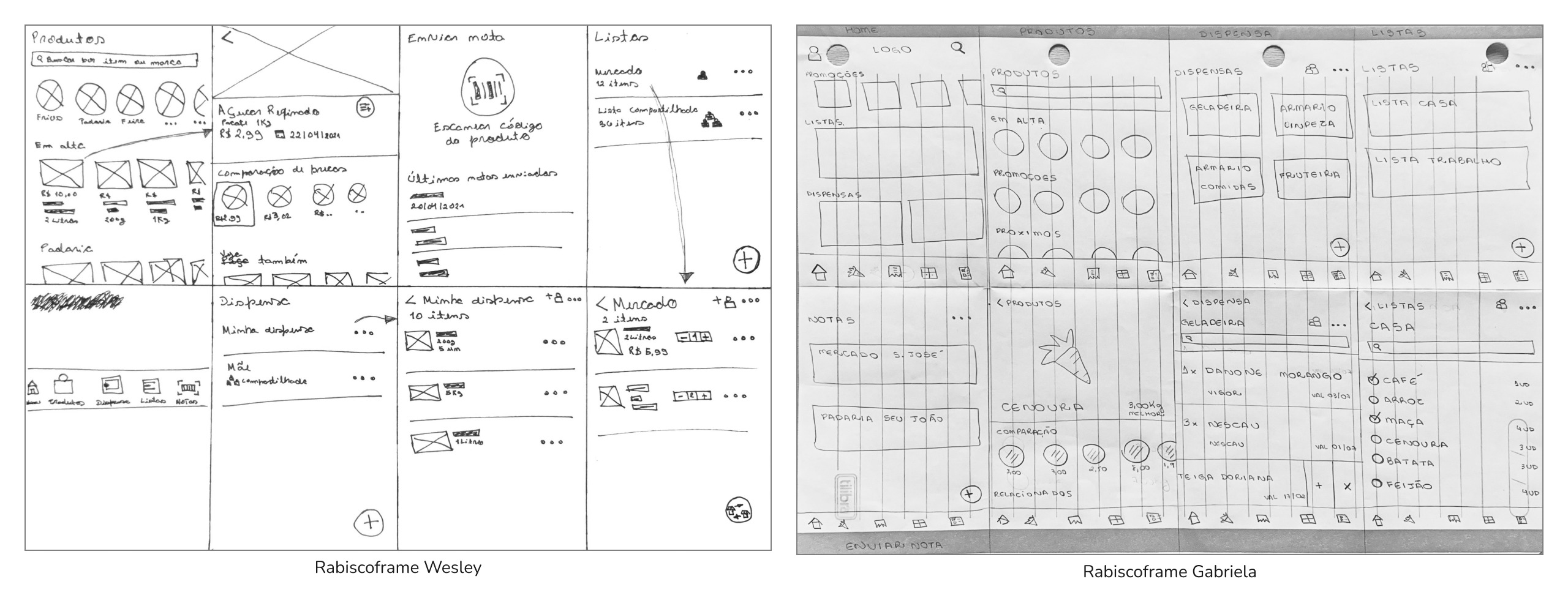
Rabiscoframes
Com o apoio do sitemap, cada colaborador desenhou rabiscos de telas pensando no fluxo que o usuário iria executar, quais elementos ele iria interagir e funcionalidades que poderiam lhe ajudar durante seu caminho até o supermercado.

Rabiscoframes desenhados no papel
Após a comparação dos rabiscoframes, conversaram e avaliaram quais funcionalidades e fluxos seriam mais adequados para a persona. Feito isso, criaram os wireframes que serão mostrados na etapa a seguir.
3. Desenvolvimento
Nesta etapa, deve-se trabalhar em cima de cada ideia viável levantada anteriormente. É a fase de tangibilizar as decisões tomadas.
Wireframes
O foco principal do wireframe é pensar em hierarquia visual, informação, fluxo de navegação e elementos visuais.

Wireframe desenvolvido durante capacitação de UX
Protótipos
Chegou o momento de dar estilo ao app e de desenhar como esperamos que o usuário o utilize.
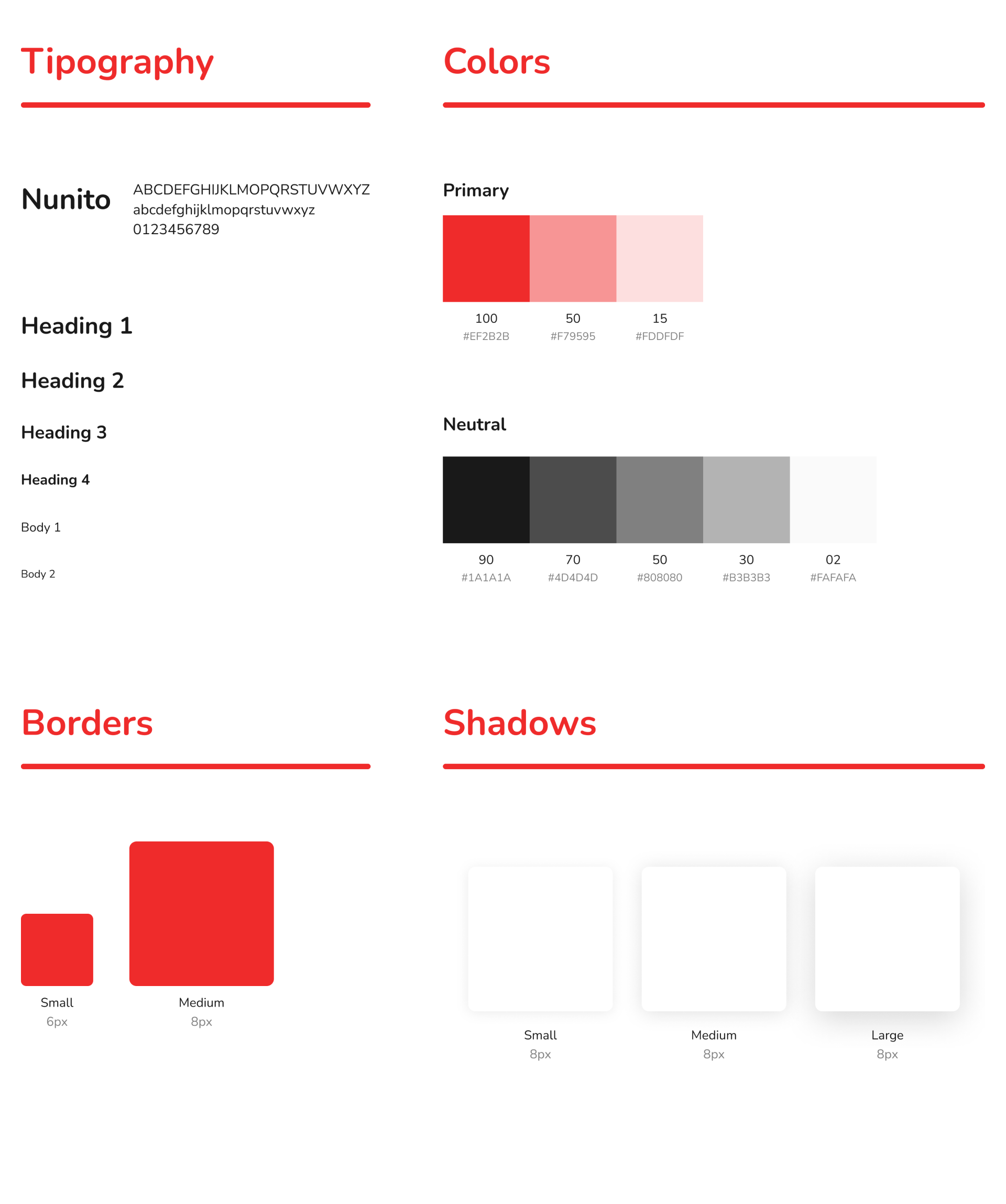
Style Guide
O primeiro passo é pensar no style guide do produto. Pensando em quais cores e tipográfica ficariam mais adequadas ao contexto de comida e alimentos.

Style Guide desenvolvido durante capacitação de UX
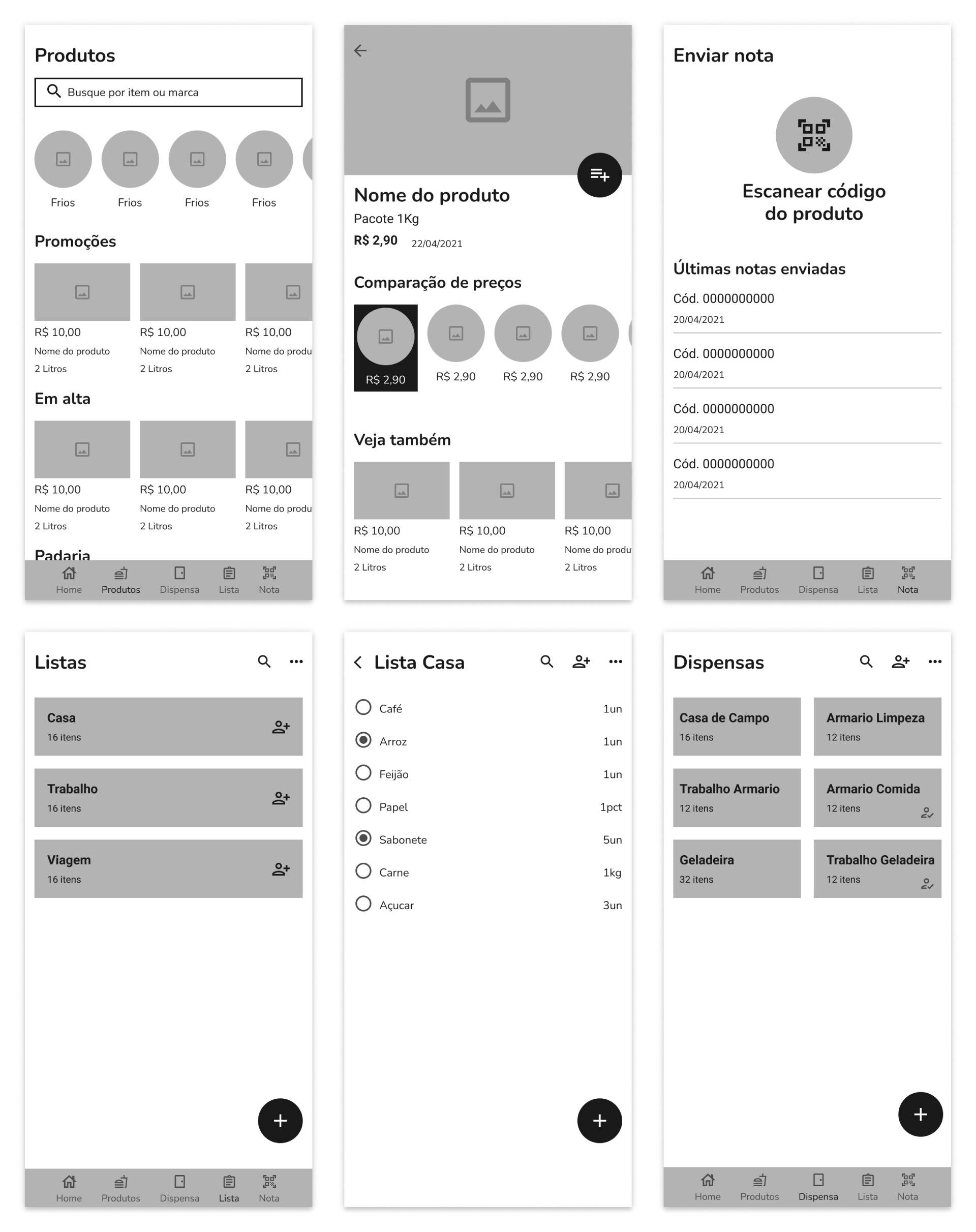
Telas
Após a criação do style guide foi prototipado as telas em alta fidelidade.

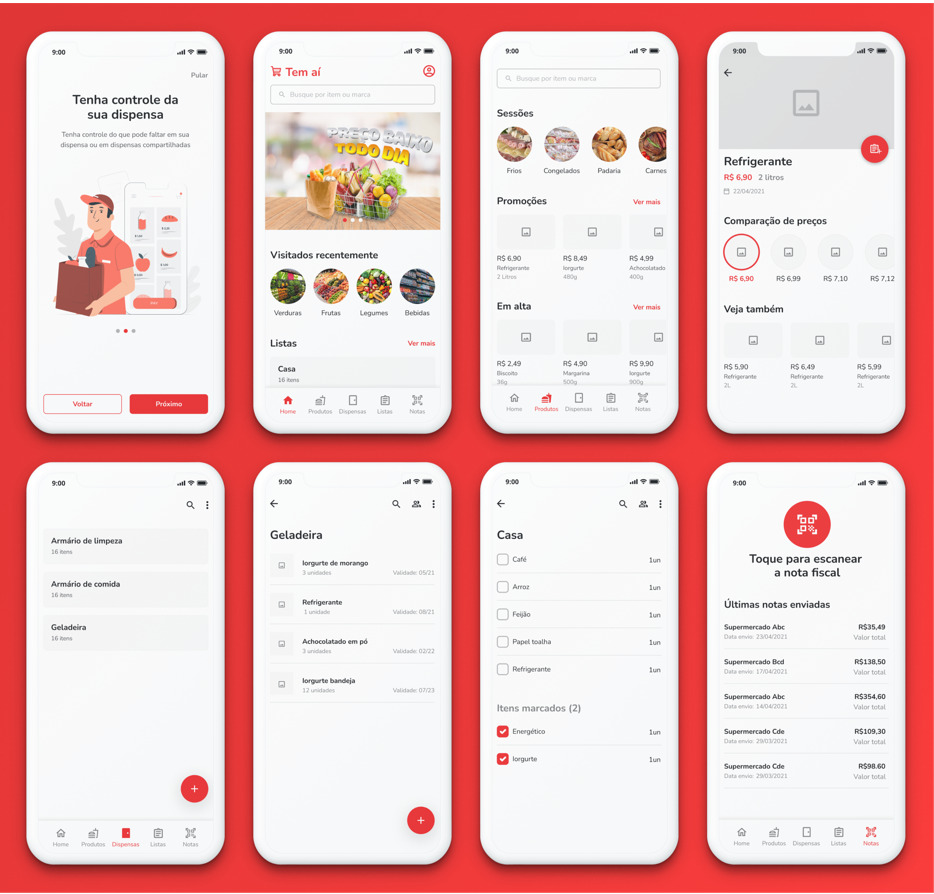
Telas app Tem aí
4. Validação
Desenvolvido os protótipos, nesta etapa, ocorre a validação do produto.
Teste de usabilidade
Foi realizado um teste de usabilidade com dois colaboradores da Compass.
Utilizando a ferramenta Figma, foi criado e ligado às interações do protótipo para que a navegação e usabilidade ficassem o mais real possível.
Antes de executar o teste de usabilidade, foi definido algumas tarefas e roteiro a ser seguido com os dois colaboradores:
1. Realizar uma recepção amigável, explicando o que vai ser feito e o objetivo do teste de usabilidade, que é avaliar o produto, e não o usuário.
2. Pedir para que o colaborador se apresente. Após, fazer algumas perguntas para entender se o mesmo utiliza algum app semelhante ou se tem algum hábito ao fazer compras no supermercado.
3. Apresentar o app e pedir que o colaborador explique em voz alta o que está fazendo quando estiver navegando, pois isso ajuda a entendê-lo melhor.
4. Passar uma tarefa simples para o colaborador executar e, após, continuar perguntando sobre a opinião dele em determinadas informações.
5. Por último, perguntar como foi sua experiência e quais pontos ele teve dificuldade durante o uso.
Durante o teste de usabilidade, foram anotados pontos de melhoria e fluxos que estavam confusos para os usuários.
Conclusão
Segundo os colaboradores Wesley e Gabriela, “após finalizarmos o case de capacitação, percebemos que um produto nunca está 100% completo, sempre há o que melhorar e novas funcionalidades a serem criadas”.