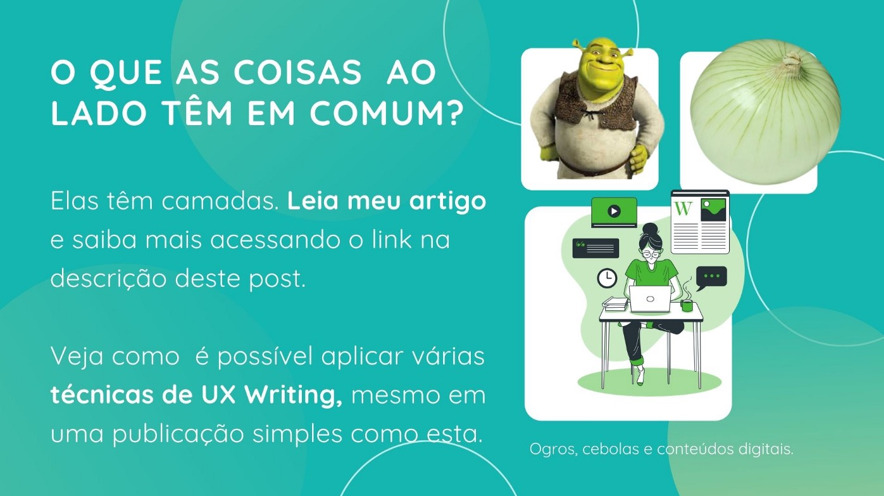
Neste artigo, pretendo mostrar exemplos práticos de aplicação de UX Writing. Os exemplos a seguir são baseados em uma dinâmica de trabalho proposta por Bruno Rodrigues, professor da PUC Minas. Como recurso visual, vou me basear em um card que criei para divulgar este artigo nas redes sociais.

Se você não entendeu a referência, assista (urgentemente) ao primeiro filme do Shrek.
Somos ávidos por informações, as quais consumimos em volumes cada vez maiores, porém, de forma muito rápida e fragmentada. Por isso, para que um conteúdo chame a atenção no meio digital, ele precisa se destacar por elementos como encontrabilidade, escaneabilidade, facilidade de transmitir uma mensagem, etc.
E é aí que vem a PRIMEIRA CAMADA da cebola. Pensemos na seguinte estrutura: Título/Teaser/Imagem/Legenda. A ordem desses itens pode variar de acordo com o layout do seu post. Nessa etapa, vamos organizar as informações que irão passar a ideia principal da publicação.
TÍTULO
É preferível que este seja um dos últimos elementos a ser definido, quando você já tiver a parte textual bem estruturada. Porém, isso não é uma regra inquebrável. No caso do meu post, a ideia de que o UX Writing tem camadas já me trouxe, de bandeja, a associação com o desabafo do Shrek comparando os ogros e as cebolas, então comecei pelo título.
As perguntas são ótimas para chamar a atenção das pessoas, então usei isso no título do post. Ao invés de chegar afirmando a semelhança entre os elementos, eu as instiguei com uma pergunta. Isso ativa nelas a necessidade de obter a resposta.

Aposto que você já entrou em um post só porque o título era uma pergunta.
Usei uma pergunta, mas também poderia ser uma exclamação ou uma afirmação. Depende do contexto e do efeito que você quer causar. Perceba, também, que eu não usei o nome dos elementos no título, apenas me referi como “as coisas ao lado”. Daqui a pouco explico isso.
TEASER (ou texto)
Reparou que, com pequenas alterações, o primeiro parágrafo bem poderia ser o segundo e vice-versa? Perceba que a segunda parte do texto tem mais cara de introdução, porém, o objetivo central do post é induzir as pessoas a ler o artigo. Então, adaptei e coloquei isso primeiro.

A ordem do fatores altera o produto? Às vezes sim.
Nem todo mundo vai ler seu post inteiro, mesmo que seja um texto bem pequeno. Aceita, que dói menos. Então, se for possível fazer isso sem prejudicar o sentido do texto, coloque a informação mais importante primeiro. Isso ajuda a captar aqueles leitores que talvez não leriam se não tivessem percebido de imediato a importância do conteúdo.
IMAGENS E LEGENDAS
A escolha de imagens para o seu conteúdo digital é uma peça muito importante. Ela transmite uma mensagem antes mesmo que as pessoas leiam o que você escreveu. E é sempre bom lembrar que os meios digitais de comunicação são essencialmente imagéticos.
Se você está divulgando um produto específico, terá menos liberdade, pois tem que se ater a imagens diretamente relacionadas ao item em questão. Porém, se existe liberdade de escolha (como foi o caso do meu post), use sua imaginação. Escolha imagens que despertem a atenção e a curiosidade das pessoas e faça associações criativas com seu tema.

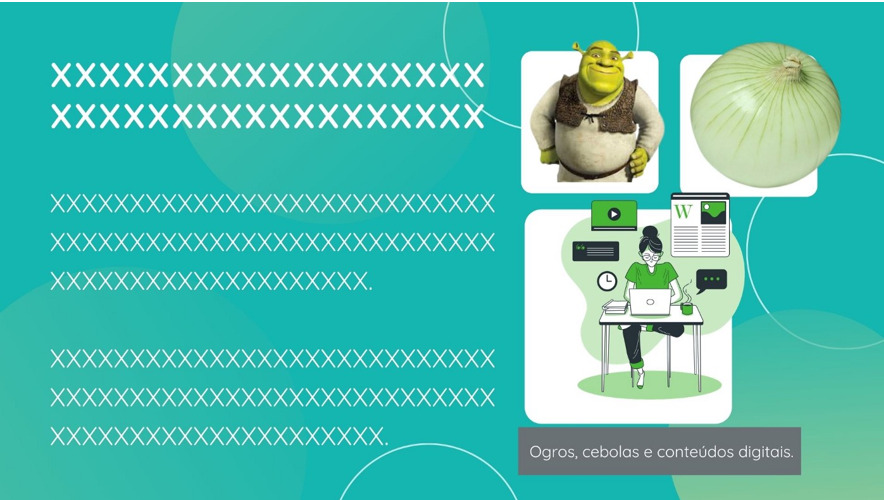
Confesse, você entendeu relação entre as imagens de cima e se inquietou com a última.
No meu post, ao trazer imagens que referenciam um momento icônico de um personagem tão querido da cultura pop, eu ativo a memória afetiva das pessoas. Porém, a terceira imagem, a princípio, parece deslocada da situação. E a pergunta do título reforça ainda mais esta sensação. No entanto, essa é a intenção.
Primeiro, eu chamei a atenção do público para uma situação bem conhecida (o desabafo do Shrek); depois, eu criei uma inquietação inserindo um elemento que não faz parte do enredo original; por fim, eu reforcei esta sensação com uma pergunta enfática no título, ativando o desejo de obtenção de resposta na mente das pessoas.
Mas e quanto à legenda? Ali me limitei a citar os itens pelo nome, já que não o fiz em nenhum outro ponto do texto. Assim, cumpri a função de explicar, de forma sucinta, o significado da terceira imagem, que tem um significado mais abstrato. Ah, e evite repetir na legenda informações que já estão no texto. Assim você otimiza o espaço das informações e o tempo de quem lê.
RECURSOS TEXTUAIS E ENCONTRABILIDADE
Passemos, então, para a SEGUNDA CAMADA da cebola. É aqui que aplicamos técnicas para destacar trechos muito importantes do texto. O texto do meu post é bem pequeno e a mensagem que quero passar, basicamente, é: leia meu artigo sobre técnicas de UX Writing. O resto é “perfumaria”.

Bem, se você está aqui é porque entendeu a mensagem central do post. 😉
Mas não basta destacar trechos importantes. Construa seu texto de forma que todas (ou quase todas) as partes destacadas juntas formem um resumo do tema abordado, um storytelling. Aliás, você reparou que usei essa técnica ao longo do próprio artigo que você está lendo agora? Faça o teste e releia só o que está escrito em negrito.
Estas marcações no texto cumprem, ainda, outra função: tornar o conteúdo mais encontrável. São as técnicas de SEO (Search Engine Optimization), que ajudam os mecanismos de busca a encontrar textos mais facilmente na internet. O Google, por exemplo, entende palavras em negrito, itálico ou sublinhadas como mais relevantes e privilegia textos com esse tipo de marcação nas primeiras páginas de resultados.
Ao destacar as palavras, procure marcar um trecho por parágrafo. Você vai notar que nem sempre isso é possível. Às vezes haverá a necessidade de se marcar mais trechos em um mesmo parágrafo, assim como haverá parágrafos em que não se precisa destacar nada. Mas, se precisar, tente marcar só um. Isso facilita para que os mecanismos de busca entendam que o trecho em questão é importante.
Vale ressaltar que você não precisa obrigatoriamente destacar trechos de escrita em todos os parágrafos. Aqui, “carreguei a mão” propositalmente, por uma questão didática. A ideia é justamente ilustrar como os trechos marcados precisam seguir uma lógica e cumprir um propósito dentro do texto.
Dê um jeito de incluir palavras relacionadas ao tema central que você está tratando ao longo do próprio texto. Isso “chama a atenção” dos algoritmos de busca. Mas, não saia repetindo palavras desnecessariamente ou inserindo-as forçadamente no texto porque os mecanismos percebem esta estratégia como maliciosa e seu conteúdo perde relevância nas buscas.
Por fim, lhe recomendo a leitura do livro “Em busca de boas práticas de UX Writing”, de Bruno Rodrigues. É um livro excelente, de fácil leitura e que já se tornou obrigatório para a maioria dos profissionais de UX Design como um todo.
Ué, mas esse artigo é uma cebola de apenas duas camadas? Sim, e mesmo assim, olha o tamanho que ele ficou! Eu poderia tratar de outras camadas, como construção de fraseologias, linguagem neutra, técnicas de redação ou sobre o bom e velho Português. Sim, muita gente negligencia isso. Mas aí já é papo para outro artigo.
Agradeço a você, que ainda lê textos até o final! E, se você considerou este artigo relevante, compartilhe à vontade para que possa ser útil a outras pessoas.