Porque visualização de dados e contar histórias é muito importante na Análise de Dados.
A palavra storytelling é de fácil compreensão. Contar histórias é a descrição detalhada de conceitos, opiniões e experiências pessoais por meio de narrativas que provocam respostas emocionais e insights. Trata-se de aproveitar as histórias para envolver seu público ou esclarecer qualquer coisa. E é uma das maneiras mais fáceis de levar o público junto para tornar uma conversa animada e envolvente. No entanto, na análise de dados, contar histórias é um pouco diferente do significado convencional do que é contar histórias, e o objetivo aqui é explorar de forma leve o que significa contar histórias na análise de dados e por que é uma habilidade muito importante.
O que é Storytelling na Análise de Dados?
Principalmente, o trabalho de um analista de dados é tornar os dados compreensíveis. Um analista de dados coleta dados brutos, avalia e infere conclusões relevantes (insights) que podem ser usadas no mundo real e as compartilha de maneira significativa. Essas conclusões, no entanto, só seriam significativas e poderiam ser alcançadas criando uma narrativa ou contando uma história com base nas descobertas, usando os dados.
“Contar histórias, ou Storytelling, na análise de dados é a capacidade de comunicar insights de um conjunto de dados de forma eficaz usando histórias e recursos visuais. E ser usado para contextualizar as descobertas de dados e impulsionar a ação do público-alvo.”
De fato, pesquisas revelaram que o Storytelling é um dos métodos mais essenciais e robustos de comunicação humana, pois é a maneira mais poderosa de ativar nossos cérebros.
Por que o Storytelling é importante na Análise de Dados?
Contar histórias (Storytelling), no contexto da análise de dados, é a capacidade de transmitir virtualmente insights de um conjunto de dados usando relatórios e visualizações. O Data storytelling é importante porque torna os dados mais relevantes, vívidos e inesquecíveis. Data storytelling, no entanto, é mais do que apenas criar diferentes visualizações, mas requer uma abordagem organizada e a avaliação de vários fatores. Portanto, como analista de dados tentando conectar seus dados com seu público, contar histórias é uma habilidade essencial. E embora não haja abordagens restritas para expressar a narrativa de seus dados, aqui estão algumas sugestões que pode seguir, com base no ILVCC…
Identifique seu público: Para fazer uma conexão com sua história, primeiro você precisa ver exatamente quem está tentando prender a atenção. Para quem você está apresentando seus insights? A que problema ou desafio a informação os ajudará a tratar ou solucionar? Quais insights de sua análise farão a maior diferença para eles? Se você puder responder a essas perguntas, estará no caminho certo para criar uma história empolgante com seus dados.
Existem técnicas que o analista, ou desenvolvedor do dashboard, passa um dia com o usuário solicitante, acompanhando-o, vendo como ele trabalha, quais os recursos visuais que utiliza (aplicações web, aplicações desktop, tablet, celular, notebook, tela grande ou pequena) … cores e forma de visualização que mais agradam ao usuário etc.
Leve seu público em uma jornada: esse é o processo de criar uma narrativa emocionante com seus dados antes de visualizá-los e, antes de fazer isso, você precisa se fazer as seguintes perguntas: qual é o pano de fundo de sua análise? Qual foi o problema ou desafio que você decidiu resolver e que diferença isso faz? Quais são os principais problemas que você compartilhará com seu público? Que respostas você daria às primeiras indagações ou dificuldades que decida explorar? À luz de sua investigação, que movimentos podem ser feitos para avançar? Que dica você daria para o seu público? Como eles podem usar as informações que você está mostrando e qual será o efeito?
Monte um esboço: Após definido para quem iremos montar nosso painel e, conhecida a audiência, mas antes de sair montando o relatório final, é importante desenvolvermos um esboço do resultado esperado pelo cliente — este pode ser até mesmo algum setor da sua própria empresa. É nessa hora que você deverá rabiscar como será cada página do Dashboard com seu cliente. Falei “rabiscar” porque trata-se de um desenho de baixa fidelidade, ou seja, você não deve se preocupar com detalhes como cor, ícones, interatividade entre elementos etc. O foco aqui é saber qual dado e qual gráfico ficará em cada posição. (fonte: Mestre do PBI).
Existem também ferramentas de prototipação que podem ser utilizadas nesse sentido. (Figma | Mockflow | Framebox | Wirefy | Wireframe | Gliffy )

Fonte: Imagem retirada do site Power BI Experience.
Para direcionar o seu desenho, você pode responder a algumas perguntas-chave:
- Quais Relatórios / KPI’s são considerados os mais importantes? Por quê?
- Para cada Relatório / KPI, quais são as principais dimensões a serem utilizadas para análise?
- Será necessário realizar análises de cenários (What-if)?
- O dashboard / relatório será exportado para PDF? Qual o tamanho de tela onde ele será exibido?
- Há uma paleta de cores a ser seguida (da empresa ou cliente)?
- Há alguma pessoa daltônica no grupo de usuários?
- Faz sentido segregar as análises em páginas diferentes de acordo com o perfil do usuário?
- Qual nível de detalhe se deseja analisar cada métrica? É necessário utilizar drill-down?
Uma dica que costumo sempre seguir é sobre a disposição dos visuais: sempre distribua os visuais mais importantes no topo da página! O usuário tem a tendência de deslizar seu olhar numa página seguindo o caminho de um “Z”.
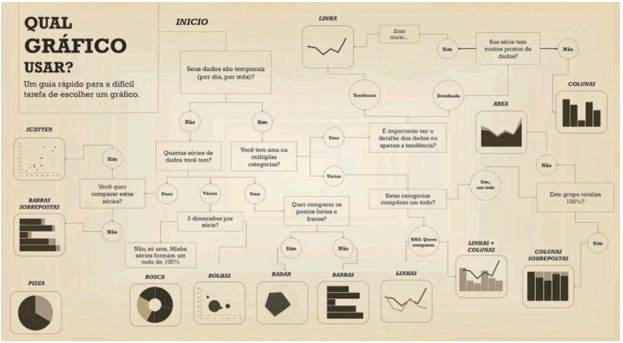
Visualize seus dados: é aqui que você faz uma representação visual de seus dados para atrair o público e comunicar histórias claras e memoráveis. Algumas visualizações de dados significativas incluem gráficos de barras, histogramas, mapas de calor, Box plots, gráficos de cascata (Waterfall charts), gráficos de área, gráficos de dispersão e assim por diante. E todos eles podem ser usados dependendo do público.
Dicas rápidas
Evite saturação: são aqueles elementos visuais que ocupam espaço, mas não aumentam o entendimento. Vamos examinar mais especificamente quais elementos podem ser considerados saturação em breve, mas, agora, quero falar de modo geral sobre porque ela é ruim. Há uma razão simples pela qual devemos reduzir a saturação: ela faz com que nossos visuais pareçam mais complicados que o necessário.
Design com daltonismo em mente: aproximadamente 8% dos homens e metade disso de mulheres são daltônicos. Frequentemente, isso se manifesta como a dificuldade de distinguir entre tons vermelho e verde. De modo geral, você não deve usar tons vermelhos e verdes. Às vezes, contudo, há uma conotação útil com o uso de vermelho e verde: vermelho para denotar uma perda de dois dígitos para a qual você quer chamar a atenção ou o verde para destacar crescimento significativo. Você ainda pode aproveitar isso, mas certifique-se de ter algum indício visual adicional para diferenciar os números importantes, a fim de não prejudicar parte de seu público. Pense também em usar negrito, saturação ou brilho variado, ou em adicionar um simples sinal de mais ou menos em frente aos números para garantir que se destaquem. (Fonte: Storytelling com dados)
Ferramentas para paleta de cores: Adobe Color | Color Space | ColorHexa | ColorDesign | Coolors (bom para daltonismo).
A Tipografia costuma ser um item esquecido no desenvolvimento de Dashboards. Mas pode ser aquela diferença entre um painel “bom” e um “excelente”.
Ícones e imagens: muitos menosprezam os detalhes na hora de desenvolver um dashboard. Não se importam com o formato do botão e o que ele representa no contexto, não ligam para imagens ou outros elementos visuais. Pensam que são “enfeites”. Você precisa “empatizar”, ou seja, se colocar no lugar do usuário. O usuário precisa ter a melhor experiência ao navegar pelo seu painel. Isso vai desde a primeira visão geral (aqueles 5 segundos iniciais) até a interação, onde ele vai clicar, filtrar, navegar… Existem diversos sites onde você pode baixar ícones e imagens gratuitamente. O Logo Makr permite que você mude a cor do ícone antes de baixá-lo, fica já a dica. Veja alguns exemplos: Logo Makr | Remix Icon | FlatIcon | Blush | DrawKit | unDraw.
Fundo de tela (background): nele, você precisa ter em mente tudo que aparecerá no seu painel, bem como todas as funções de navegação, porque a ideia aqui é deixar o mínimo de elementos possível para inserir no Power BI (por exemplo). Quanto mais “completo” tiver seu background, menos trabalho você vai ter no Power BI Desktop (por exemplo). Repare que todos os elementos possuem um certo padrão de alinhamento, sombra, cor, formato… Isso é muito importante. (Fonte: Power BI Experience).
Ferramentas: uigradients | webgradients | power point | google slides | figma

Fonte: Imagem retirada do site Power BI Experience
Check: após concluir seu Dashboard, utilize o checklist abaixo para ter certeza se alguns dos principais pontos estão ok:
- Cor — Contraste adequado entre background e elementos. Uso da regra 60 30 10.
- Espaço e alinhamento — Espaços padronizados entre elementos e entre elementos e margens. Alinhamento dos visuais e títulos.
- Ícones — Ícones legíveis, simples e consistentes.
- Gráficos — Escolha adequadamente os gráficos e suas propriedades (cor, rótulo, eixo, legenda etc.).
- Ortografia — Revise todos os elementos de texto.
- Usabilidade — Simplifique! O Dashboard deve ser fácil de usar.
- Acessibilidade — Não se esqueça de verificar o tamanho dos elementos de texto e a combinação de cores caso tenha usuários daltônicos. É fundamental conhecer quem vai usar o Dash!
- Consistência — Defina um padrão de estilo e siga em todo o Dashboard. Isso inclui cor, fonte, nomes de métricas, efeitos de borda, sombra, margens, ícones etc. (Fonte: Power BI Experience).
Compartilhe: com uma história convincente, resta apenas algo a fazer: compartilhe com seu público!
Toda boa história, toda boa análise, todo bom dashboard, tem que gerar uma ligação, um e-mail!
Análise Exploratória versus explanatória
A análise exploratória é a que você faz para compreender os dados e descobrir o que pode ser digno de nota ou interessante a destacar para outras pessoas. Quando fazemos uma análise exploratória, é como procurar pérolas em ostras. Talvez precisemos abrir 100 ostras (testar 100 diferentes hipóteses ou examinar os dados de 100 diferentes maneiras) para encontrar, digamos, duas pérolas.
Quando estamos a ponto de comunicar nossa análise para nosso público, queremos estar no espaço explanatório, significando que você tem algo específico que deseja explicar, uma história específica que deseja contar — provavelmente sobre aquelas duas pérolas.
Como você irá se comunicar com seu público?

Ferramentas para Storytelling
Existem inúmeras ferramentas que podem ser usadas para Storytelling. Tudo depende do tipo de trabalho que você quer apresentar. Por exemplo, você pode usar até o Photoshop para criar um infográfico e apresentar sua história, além das tradicionais ferramentas de visualização utilizadas por Analistas de dados, como, por exemplo:
Aqui vão algumas das mais comuns ferramentas para Storytelling.
- Jupyter Notebook – Claro que o Jupyter Notebook não poderia ficar de fora dessa lista. O Jupytão é a ferramenta perfeita para mesclar código com textos, o que a torna uma ótima opção para Storytelling.
- RStudio – O Jupyter Notebook permite que você crie trabalhos usando linguagens como Python e R, contudo, o RStudio é uma ferramenta oficial para a linguagem R, permitindo, da mesma forma, mesclar código e texto, além de instalar bibliotecas a partir do código e oferecer outros recursos.
- Markdown – Markdown é uma linguagem de marcação simples que converte seu texto em XHTML. Você consegue formatar seu código e adicionar elementos visuais, como imagens e snippets, por exemplo. Os textos no Jupyter Notebook e RStudio usam Markdown, mas você pode criar um arquivo desse tipo usando qualquer editor de texto, ou o StackEdit.io, um editor de Markdown online.
- Bibliotecas de visualização – Como já dito anteriormente, elementos visuais ajudam no entendimento e engajamento da sua audiência, e ferramentas e bibliotecas de visualização ajudam muito nisso.

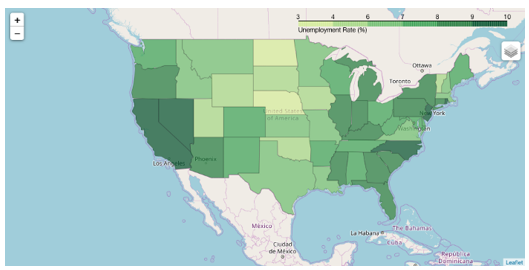
Exemplo de visualização usando Folium.
Por exemplo, você pode usar o D3.js: uma biblioteca de JavaScript para visualizações interativas. Caso procure por uma opção mais simples, mas ainda poderosa, você pode optar pelo Bokeh, Plot.ly ou o Folium, sendo este último usado para visualização usando mapas.
- Shorthand – O Shorthandé uma ferramenta online que permite criar belos Storytelling de forma simples, rápida e sem necessidade de conhecimento em programação. Embora seja pago, o site oferece uma versão teste para que você possa criar aquele Storytelling especial.
- Datawrapper – Outra opção para quem deseja criar visualizações rápidas e interativas. O Datawrapper permite criar gráficos usando desde arquivos CSV’s até planilhas e documentos do Google. Feito o upload, tudo o que você precisa fazer é criar seu gráfico e exportá-lo para seu site, ou simplesmente gerar uma imagem ou PDF dele.
- Outras – Canva| Infogram | Flourish | Storymap | Storyform
Dicas finais

Tão importante quanto fazer, é saber o que não fazer! Veja aqui alguns exemplos de visualizações um pouco cômicas!
Dica de livro
Storytelling com dados: um guia sobre visualização de dados para profissionais de negócio.